昨晚想仿造下音悦台首页“返回顶部”的小超人效果,觉得这东西的实现很简单,应该不会费时超过一个钟。结果撸代码的过程发现存在很多意想不到的问题。
先发个图:

有兴趣的朋友可以去点一下这个小超人图标试一试,默认是隐藏的,滚动条下拉一小段距离后会从下面飞上来悬停在右下角,点击的时候不但浏览器滚动条会返回顶端,小超人也会往上飞到顶部消失掉。
不过我印象中,以前若鼠标移到图标上,小超人会变成一个动态(小超人的披风会摆动)的gif图,不过现在取消了这效果,可能是因为gif毕竟不是png,多少带有些锯齿影响了美观。
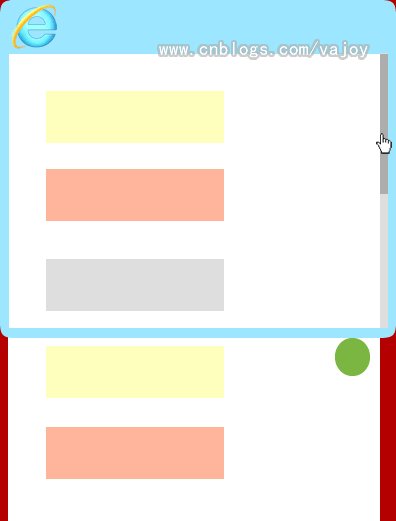
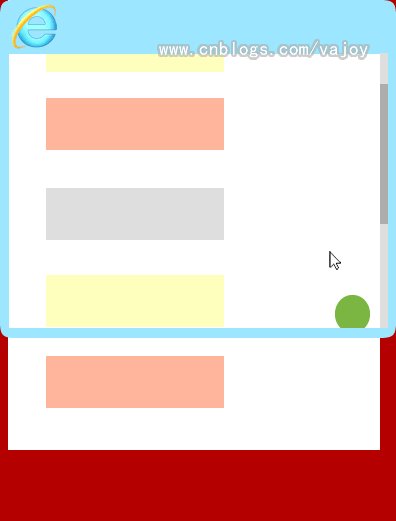
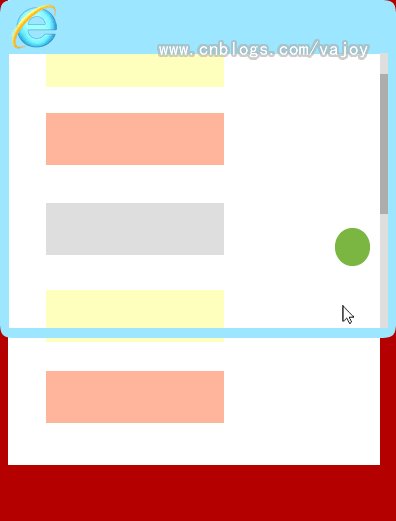
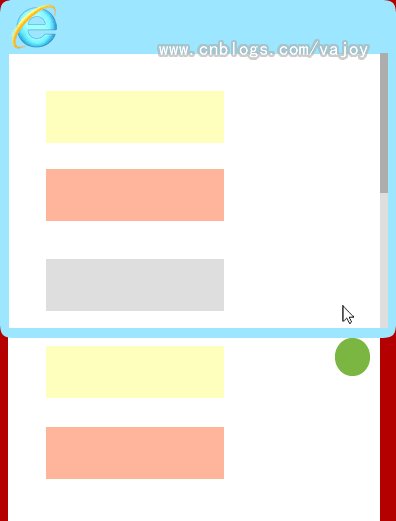
继续到咱“理思路”时间,我们要实现的效果如下图所示,即开始和结束状态,悬浮图标都是位于窗口下方看不到的地方,当浏览器滚动条被拉动一小段距离(假设250px)后,图标从下向上移动到某个看得到的位置(假设距离浏览器底部50px)并一直悬浮于此,只有点击后触发浏览器滚动条置顶,并让自己垂直飞到顶端消失(消失后重回底部看不到的位置):

先写下原型:
初步脚本:
var $toTop = $("a"), $win=$(window); var a_h = $toTop.height(); var a_btm = 150; //悬浮距离 var act_h = 250; //触发图标出现的下拉框下拉距离 $toTop.css("bottom",-a_h); //默认图标位于看不到的窗口下方 var f1 = function(){ $toTop.css({ "bottom" : -a_h}); } var f2 = function(){ $toTop.animate({ "bottom":a_btm},400,function(){ $toTop.css({ "bottom":a_btm}); //图标从下飞上来后固定住位置不变 if($win.scrollTop() 其中f1对应 “初始化时,图标位于下面看不到的状态”;
f2对应 “下拉框拖动到某个距离(本例为250px)时,图标从下面飞上来的状态,并一直处于悬浮位置的状态”;
注意这里f2使用了animate的callback,要求图标飞上来后才修改其bottom值,避免覆盖了动画效果。
另外这里需要考虑避免f2重复执行的情况,毕竟拖动下拉框的时候是不断地在触发窗体scroll事件,会导致f2的动画不断进入图标的动作队列。当然有同学会考虑用stop()解决,但那样会导致卡顿的情况,无法实现音悦台那样流畅的效果。
所以咱们只要让f2只执行一次即可,当下拉框拉回顶部的时候则重置其可执行状态,可以利用标志位实现,脚本修改为:
var flag = !0; //新增标志位 var $toTop = $("a"), $win=$(window); var a_h = $toTop.height(); var a_btm = 150; var act_h = 250; $toTop.css("bottom",-a_h); var f1 = function(){ $toTop.css({ "bottom" : -a_h}); flag = !0; //重置标志位 } var f2 = function(){ flag = !1; //修改标志位,避免f2重复执行 $toTop.animate({"bottom":a_btm},400,function(){ $toTop.css({ "bottom":a_btm}); if($win.scrollTop() 可见这里定义了个标志位flag,初始化状态为true,且只有true的情况下f2才能执行,但f2执行时也顺便把flag改为fail状态(f1执行时会重置为true)。
另外这段代码依旧有问题,因为当用户点击图标之后,触发下拉框滚到顶部的过程中,也在不断地触发scrollFun事件,会导致图标还没来得及飞到上面消失掉时,就触发了f1,从而导致图标只飞了一小段距离就消失不见。
解决方法其实很简单,在用户点击图标时,通过.off()解除图标对scrollFun事件的绑定即可,然后在图标飞到上方消失了的动画完成后,再重新绑定即可。最终代码如下
var flag = !0; var $toTop = $("a"), $win=$(window); var a_h = $toTop.height(); var a_btm = 150; var act_h = 250; $toTop.css("bottom",-a_h); var f1 = function(){ $toTop.css({ "bottom" : -a_h}); flag = !0; } var f2 = function(){ $win.off("scroll resize",scrollFun); $toTop.animate({ "bottom":a_btm},400,function(){ flag = !1; $toTop.css({ "bottom":a_btm}); $win.on("scroll resize",scrollFun); if($win.scrollTop() 共勉~

